Scroll down the page for detailed instructions
- Use this link: Gridsby Demo Content XML file (gridsby-demo-content.xml) by right-clicking and saving the link to your computer.
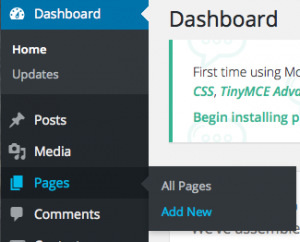
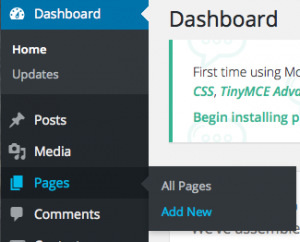
- Create a home page by Pages => Add New

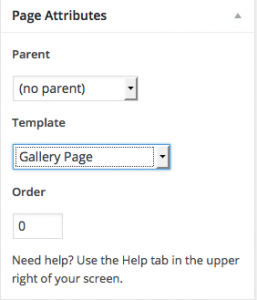
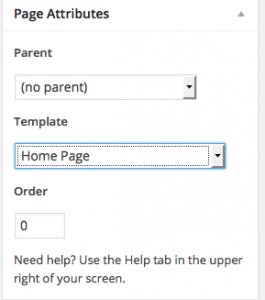
- Select the Home Page template

- To install the file, Go to Tools => Import and import the Gridsby Demo Content XML file using the WordPress Importer. This will import all demo content so that you can set your static front page to our Home Page and get started on populating your own content.
Next, add some of your own photos
Note: Add Images to the Front Page or Gallery Page before you set up your menu
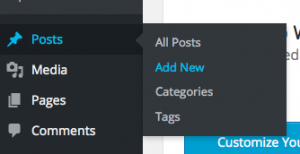
- Go to Posts => Add New

- Enter title of photo
- Enter description of photo as body text
- Add photo as Featured Image

- Under Format, select the Image option

- Click Publish

- Repeat steps to add additional photos
Add Gallery Page
Add Full-width Gallery Page
- Go to Pages => Add New

- Enter title of gallery page
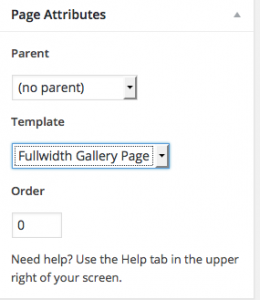
- Select Fullwidth Gallery Page template

- Click Publish