What is a Child Theme
Make your customizations and keep them forever.
Every person has their own unique tastes. That is why each day we receive questions about how people can go about modifying or customizing their theme to satisfy their website needs with our themes. Making the changes to the code will get the job done, but when themes need updating based on bug fixes or theme enhancements, those who make the code edits will lose all their hard work when the update overwrites the old files. The one way to ensure that all theme customizations stay the way they are even after updates is with child themes.
"A child theme is a theme that inherits the functionality of another theme, called the parent theme. Child themes allow you to modify, or add to the functionality of that parent theme. A child theme is the best, safest, and easiest way to modify an existing theme, whether you want to make a few tiny changes or extensive changes. Instead of modifying the theme files directly, you can create a child theme and override within" - WordPress Codex
Child themes can be created in a matter of minutes and can save you hours and hours of work in the future. If you plan on customizing any of our themes, it is highly recommended to use a child theme.
Activate Child Theme in ModernThemes
This feature is not available in themes found on the WordPress repository. Click here for more options.
- Go to Appearance => Editor

- Click on Activate Now

- Go to Appearance => Themes to check that the child theme is active
- Go back to Appearance => Editor to make stylesheet changes or add functions
Other Child Theme Resources
Use these guides to create your child theme.
- Activate from Theme - Activate right from the Editor screen in your themes. Not available in themes found on the WordPress repository.
- Child Theme Creator - Another handy child theme plugin which gets your started in seconds. Easily create templates right from the WordPress admin. Highly recommended.
- WordPress Codex: Child Themes - As is the case with any WordPress issues, the Codex is the first place to look. Follow this guide in order to learn everything about Child Themes.
- One-Click Child Theme Plugin - This is as easy as it gets. Install this plugin, follow the directions, and create a child theme in a matter of seconds.
- How to Create a WordPress Child Theme - WPMU Dev offers a definitive guide on how to create a child theme in 5 minutes.
- How to Create a WordPress Child Theme (Video) - WPBeginner offers the same great advice that WPMU does, but they have a nice video to follow along to as well.
- 2016 Update to Child Themes - All current information to child themes in 2016.
The tutorials above are very in depth and wonderfully written, but if you want a brief overview of child theme creation, we have outlined the basic steps below.
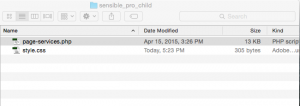
- Create a child theme folder that has can be easily identified, such as sensible_pro_child
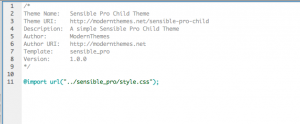
- Create a stylesheet for your child theme folder and name it style.css
- Create the necessary child theme information and pull in the parent theme's stylesheet
- Copy the theme file that you would like to customize, make the necessary code changes, and add it to the child theme folder
- Compress the child theme folder to create a .zip child theme file, in example: sensible_pro_child.zip
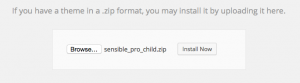
- Go to Appearance -> Themes -> Add New and upload the .zip child theme file
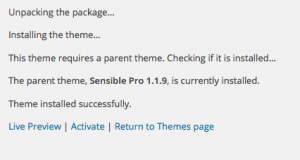
- After upload, the WordPress screen should show that it recognizes the child theme files as an extension of the parent theme if installed correctly. If it has, press Activate
- Confirm that the child theme is active, then check that your customizations have taken place.
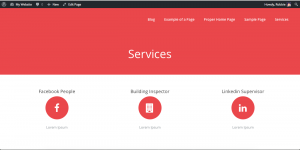
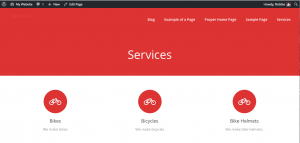
- In our example, we customized the Services titles to place them above the Icons instead of below, as they were originally. See the power of child themes below:








Sensible Pro as Parent Theme

Sensible Pro with Child Theme modification