Scroll down the page for detailed instructions
- Click on Appearance -> Widgets

- Locate Footer Widgets 1- 4

- Drag or assign each widget to the appropriate Footer Widget Area

- Click Manage in Customizer

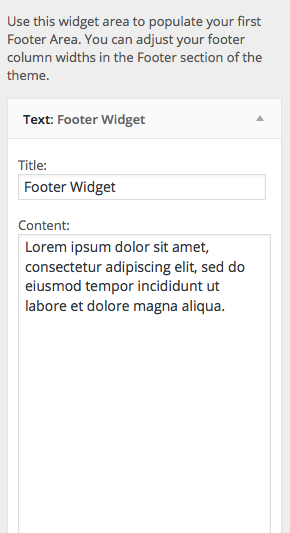
- Populate the content of each footer widget

- Click back into the main options section of the Customizer
- Click on Footer

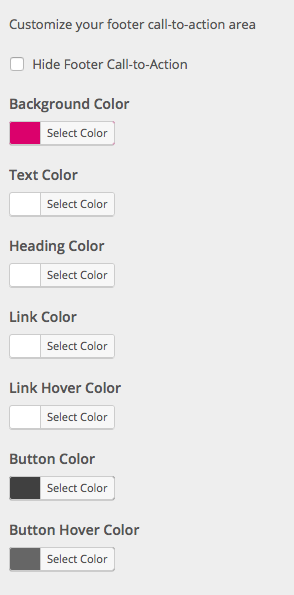
- Click on Footer Call-to-Action

- Set Footer Call-to-Action Settings. Click through the different footer sections to set Customizer color settings or content.

- Click on Footer Options

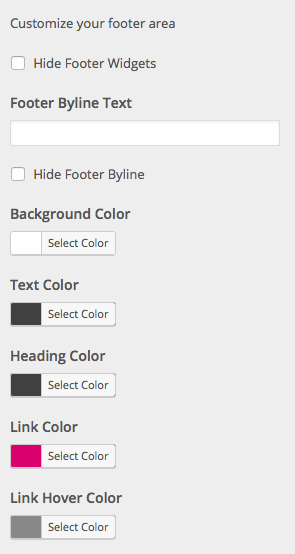
- Set Footer Options. Click through the different footer sections to set Customizer color settings or content.

- Click Save & Publish

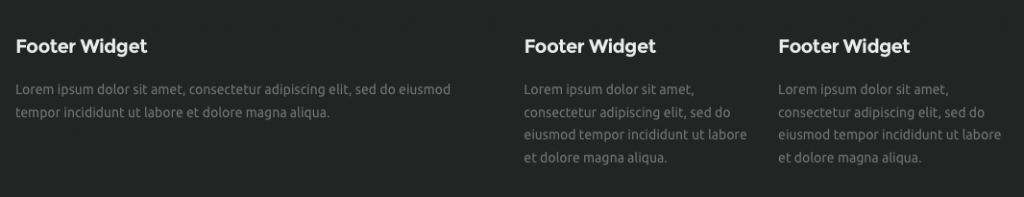
Footer Widget Columns
- Click on Appearance -> Widgets

- Click on Footer Options

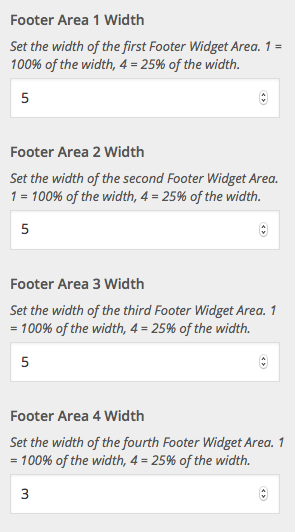
- Click on Set Footer Columns

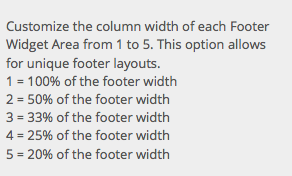
- Adjust the column each Footer Widget Area will be set at. Footer Column Width can be set from 1 to 5.

- If you set it to 4 , the Footer Widget Area will only take up 25% of the footer as it will set it to 1-4. If you set it to 1, it will take up 100% of the Footer Widget Area as it will set it to 1-1. With Footer Columns, you can customize your Footer to exactly the way you want it for a modern look.

- Click Save & Publish

Popular Footer Column Settings
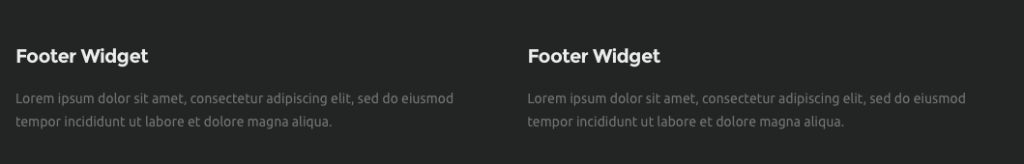
Two Widget Areas
2-2 (this is how the Fresh demo is set)

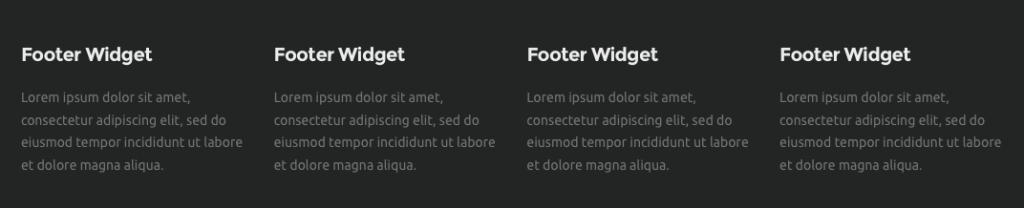
Four Widget Areas
4-4-4-4

5-5-5-3

2-2-2-2

Three Widget Areas
3-3-3

2-4-4